In diesem Tutorial dreht sich alles um den Hintergrund für eine selbst erstellte Karte, bei der wir die tatsächliche Topographie der Umgebung abbilden wollen. Dazu verwenden wir frei verfügbare ASTER-Daten. ASTER-Daten sind umgewandelte, frei verfügbare Satellitendaten, die wir kostenlos herunterladen können. Diese Daten bilden also eine hervorragende Grundlage für einen realistischen Kartenhintergrund.
Aus den ASTER-Daten erstellen wir in QGIS zunächst Höhenlinien. Wer will, kann hier schon aussteigen und die Höhenlinien für sein Kartierungsprojekt verwenden. Wer weitermacht, bekommt am Ende eine physische Kartendarstellung. Damit unser erstellter Hintergrund wie ein digitales Geländemodell (» mehr zu DGM) wirkt, also plastischer erscheint, fügen wir noch eine Schummerung hinzu.
Höhenlinien und Höhenrelief speichern wir als Vektordatensatz in einem Geopackage (.gpkg), das du später auch weiterverwenden und bearbeiten kannst. Im Gegensatz zu einem per Plugin in QGIS geladenem Kartenhintergrund haben wir damit die volle Kontrolle über das Aussehen des Reliefs.

Notwendig ist dafür nur die kostenlose GIS-Software QGIS, sie enthält alle Tools zur Anfertigung des Reliefs. Grundkenntnisse in QGIS wären von Vorteil. Mit einer gewissen Software-Affinität und etwas Geduld klappt es aber auch ohne QGIS-Kenntnisse. Ich habe versucht, alle Schritte möglichst genau zu beschreiben und mit Screenshots zu belegen.
[icon name=“glyphicon blicon-warning“ size=“lg“] Hinweis zur QGIS-Version: Ursprünglich habe ich das Tutorial Anfang 2017 mit QGIS 2.14 erstellt. Im November 2019 erfolgte eine umfassende Überarbeitung und Anpassung auf QGIS 3.4. Dieses Tutorial funktioniert also mit QGIS 3.4 und höher am besten!
[toc]
Alternative Möglichkeiten zur Kartenerstellung
Vorweg schicke ich, dass nicht für jeden einfachen Zweck eigene Höhenreliefs notwendig sind. Für manche Karten kann man auf bestehende Alternativen zurückgreifen. Ohne weitere Programme könnte man zB. Google Maps/Google Earth nutzen, Punkte und Linien hinzufügen und dann als eigene Karte speichern oder sogar mit allen Funktionalitäten auf der eigenen Webseite einbetten. Wen dann allerdings die hier bereits zwangsläufig enthaltenden Informationen wie Städte, Straßen usw. stören, weil er eine Karte mit historischen Daten anfertigen will, der muss sich was anderes überlegen.
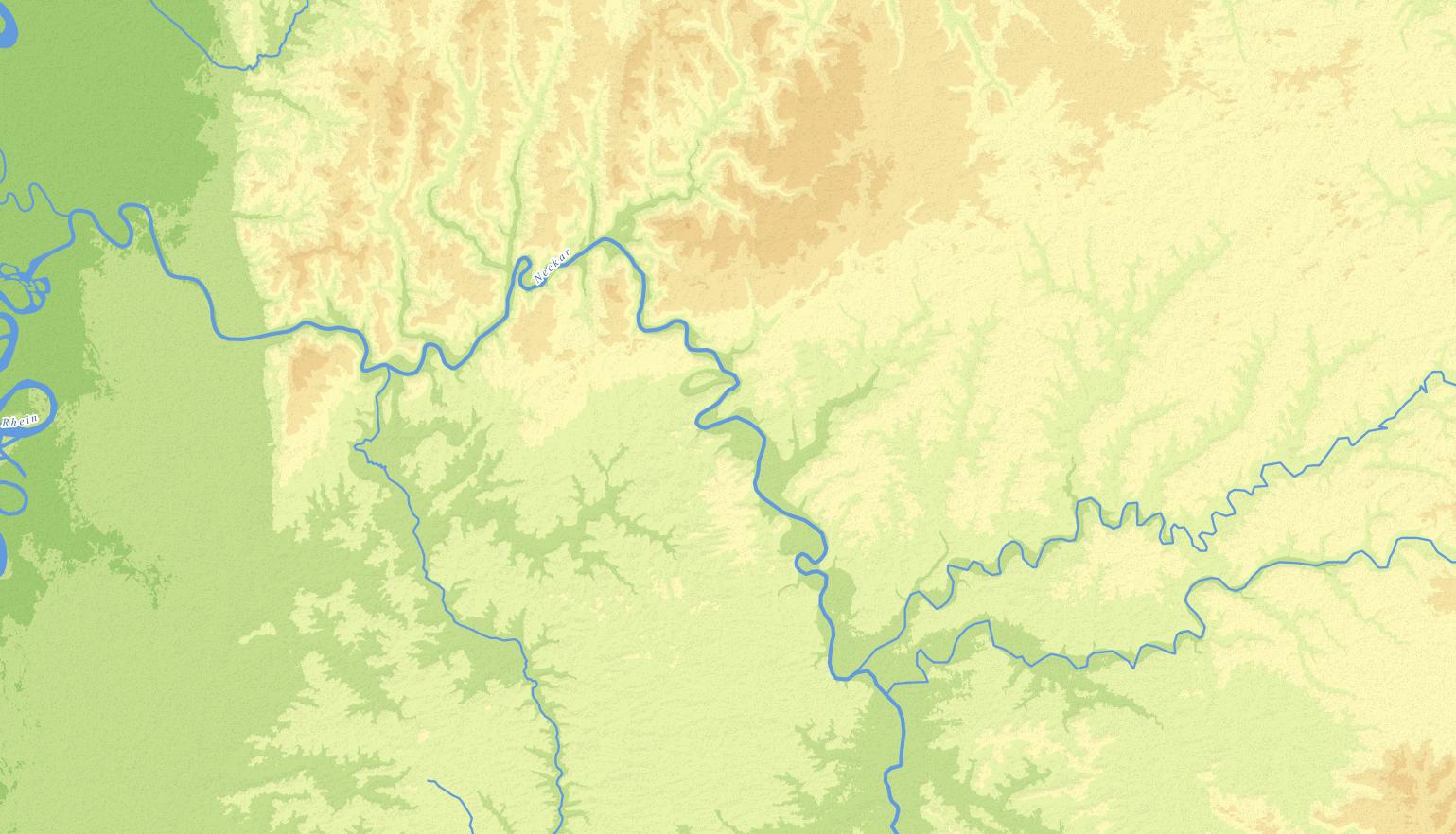
Eine einfache und gute Möglichkeit bietet die Webseite maps-for-free.com, hier bekommt man einen kostenlosen Reliefhintergrund, den man sogar kommerziell nutzen darf. Man kann den jeweiligen Kartenausschnitt einfach als Bilddatei (.png) runterladen und in einem Programm wie Photoshop/Gimp mit weiteren Informationen versehen.
Offenbar kann man die Daten auch als Layer in Google Maps einbinden, das hab ich aber nie probiert. Wer so weit ist, dass er eigene Karten erstellt, der möchte vielleicht auch gern volle Kontrolle über alle Farben und Farbabstufungen erhalten, und das geht nur, wenn man den Kartenhintergrund, also das Höhenrelief, selbst anfertigt.

Von Rasterbildern und Vektordaten – eine einfache Erklärung
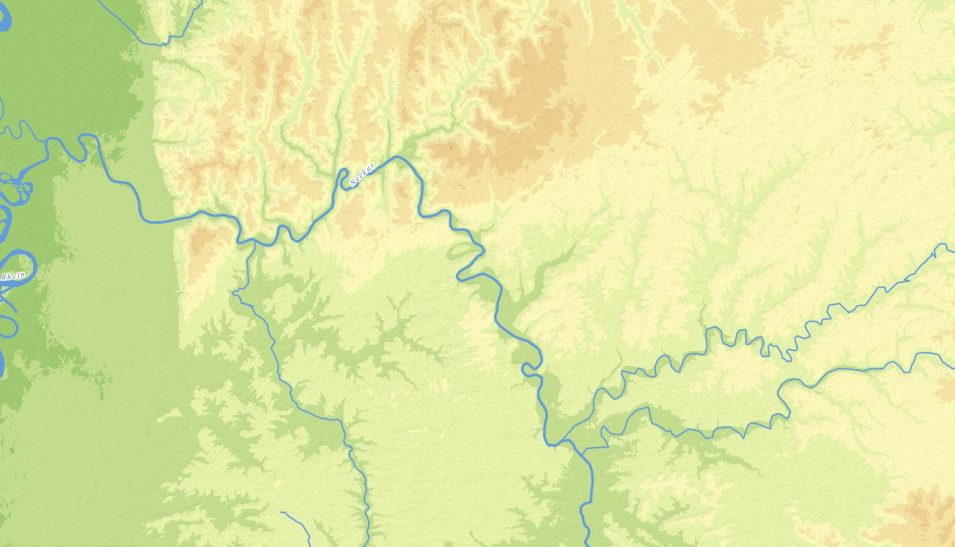
Wir wandeln frei verfügbare ASTER-Daten (Advanced Spaceborne Thermal Emission and Reflection Radiometer) – vereinfacht ausgedrückt eine Satellitenkarte – , also ein Rasterbild, in Vektordaten um, damit wir diese in beliebiger Auflösung nutzen und frei einfärben können. Im letzten Schritt erstellen wir eine Schummerung, mit der die Berge besser als Höhen erkennbar sind.
Weil die Begriffe Raster- und Vektordaten hier oft verwendet werden, dazu noch eine kurze Erklärung. Es gibt hier kein besser oder schlechter, beide Formate haben ihre Daseinsberechtigung und ihren Einsatzzweck, denn beide haben ihre Vorteile und Limitierungen.
Rasterdaten
Rasterdaten sind statische Daten, wie zB. Fotos oder Screenshots. Die Formate .jpg und .png sind im Internet und bei Bildern sehr weit verbreitet, aber auch .gif, .tif und .bmp haben ihre Daseinsberechtigungen.
Mit Rasterdaten wird die bunte Vielfalt des Lebens eingefangen und dargestellt. Jeder Pixel, also die kleinste dargestellte Einheit, enthält eine Farbinformation, und je mehr Pixel ein Bild hat, desto realistischer sieht es aus. Je nach Auflösung des Bildes kann man weit hineinzoomen, aber irgendwann ist die maximale Auflösung erreicht. Wenn man weiter als zu 100% Auflösung reinzoomt, sieht man nur noch einzelne quadratische Pixel.
Vektordaten
Vektordaten sind dagegen computerberechnete Daten. Formen werden aus Linien und Punkten zusammengesetzt, und jeder Punkt hat seine eigenen, festen Koordinaten im Bild. Man kann den Formen dann Farben oder Farbverläufe zuweisen und diese jederzeit auch wieder ändern, solange man das Bild nicht als Rasterbild exportiert.
Ein sehr bekanntes Programm, das mit Vektordaten arbeitet, ist Adobe Illustrator – aber auch 3D-Programme wie Blender und Geoinformationssysteme (GIS; hier: weitere Erklärung zu Vektordaten) arbeiten grundlegend mit Vektordaten.
Beide Formate haben ihren Zweck!
Der große Vorteil der Arbeit mit Vektordaten im Vergleich zu Rasterdaten ist, dass dabei Auflösungen wegfallen. Es gibt keine 100%-Auflösung bei Vektordaten, da jeder Punkt bei jeder Zoomstufe genau auf seiner Koordinate sitzt. Egal, wie tief man in so ein Bild reinzoomt, die Formen bleiben klar.
Erst, wenn man das Bild für darstellerische Zwecke als Rasterdatei exportiert, um es zB. im Internet zu präsentieren, werden Koordinaten in Pixel umgewandelt und der Vorteil verschwindet. Man kann für den Export die Pixelauflösung des Bildes aber frei festlegen, und die Qualität wird immer gut sein.
Natürlich macht es umgekehrt überhaupt keinen Sinn, Fotos in Vektordaten zu speichern oder umwandeln zu wollen. Wie gesagt: Beide Formate haben ihren Einsatzzweck :D
Erstelle deine eigene topographische Karte!
Nachdem wir nun Vorwissen geklärt haben, legen wir jetzt mal los.
Schritt 1: ASTER-Daten als GeoTIFF herunterladen
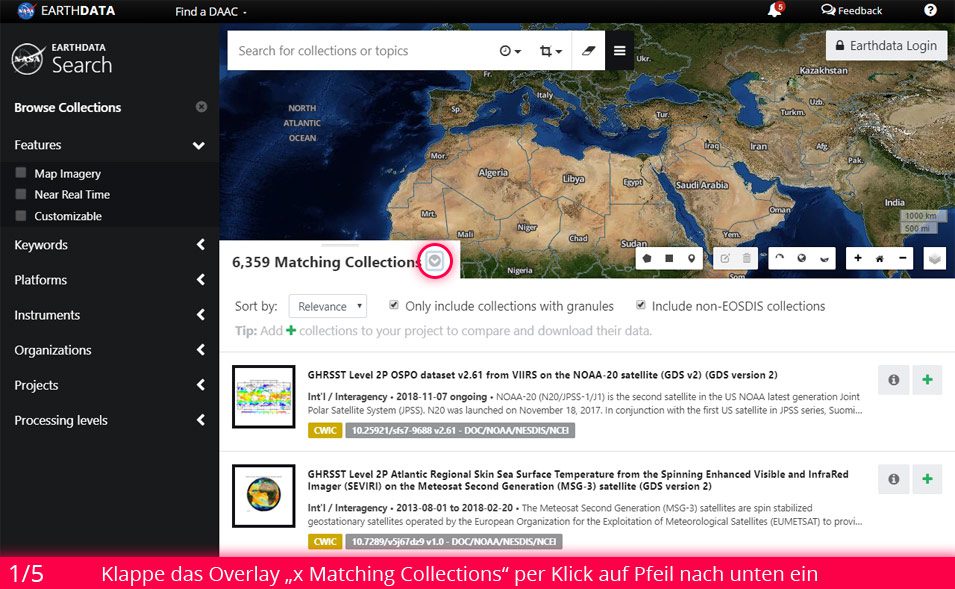
Um die Satellitendaten herunterzuladen, benötigen wir einen kostenlosen Account auf der Website des NASA-Services Earthdata. Gehe auf die Website und klicke oben rechts auf „Earthdata Login“. Per Klick auf „Register“ kannst du nun ein Konto anlegen. Sobald du es hast, logge dich ein.
In der Kartenansicht von Earthdata kannst du mit der Maus deinen gewünschten Ausschnitt ziehen und die ASTER-Daten anschließend runterladen.
Hinweis: Je kleiner der gewählte Ausschnitt, desto besser. Je größer, desto mehr Rechenleistung wird benötigt – nicht nur beim Umwandeln in Vektordaten, sondern auch beim Handling der Karte danach. Macht also keinen Sinn, mal einfach so die gesamte Welt herunterzuladen. Nur den Ausschnitt, der wirklich benötigt wird!
Auflösung der Karte: auf 90m genau (1 Pixel steht für 90m in der Realität).
Und so geht’s: Schau dir die einzelnen Schritte in dieser Galerie an. Alternativ findest du sie auch nochmal unten drunter :-)
- Klappe das Overlay „… Matching Collections“ ein, um mehr Platz zu haben
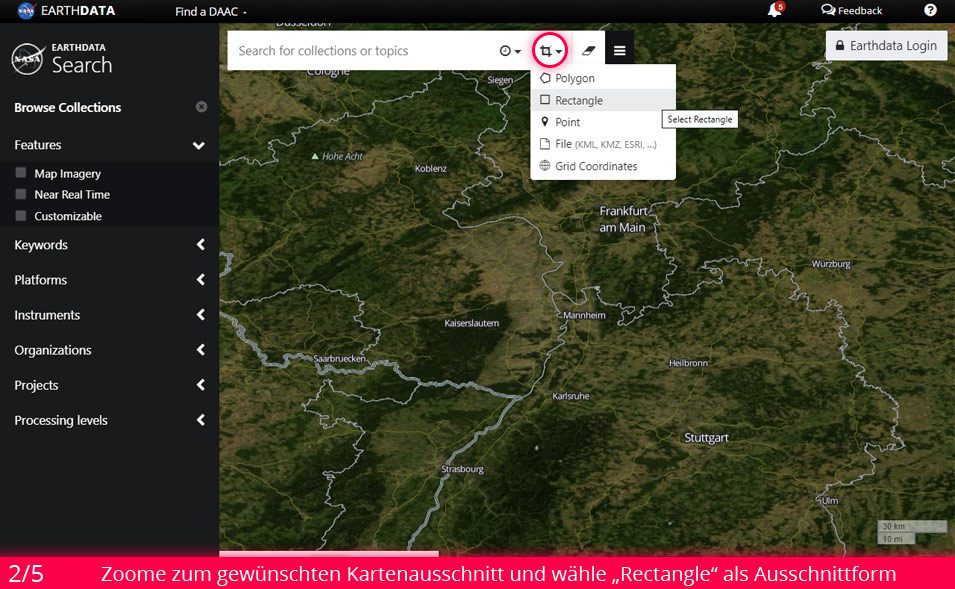
- Zoome auf der Karte zum Bereich, aus dem du deinen Ausschnitt wählen möchtest. Klicke rechts oben neben dem Suchfeld auf das Ausschnitt-Icon und wähle dann „Rectangle“, um ein Rechteck ziehen zu können
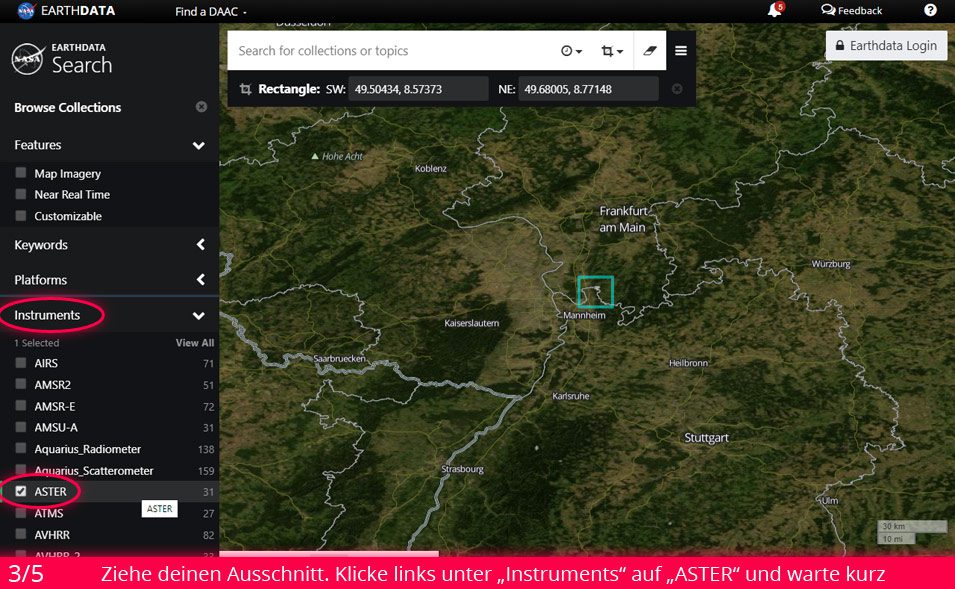
- Ziehe auf der Karte deinen gewünschten Ausschnitt
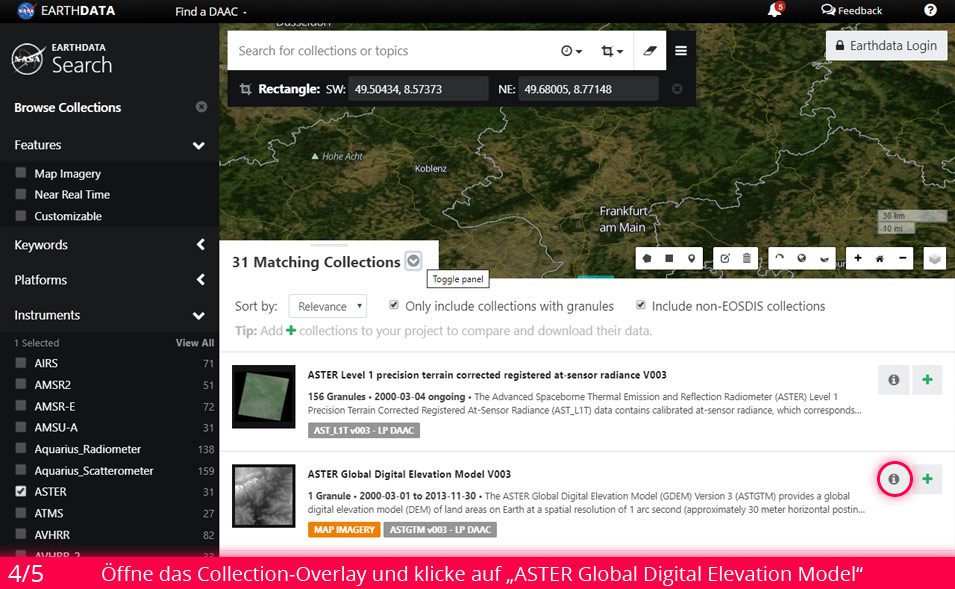
- Nach kurzer Zeit müsste sich die Überschrift des eingeklappten Collections-Tabs aktualisiert haben. Bei mir gibt es jetzt 31 Collections. Öffne den Tab wieder und klicke dann auf die Collection „ASTER Global Digital Elevation Model“ – das sind unsere benötigten ASTER-Daten
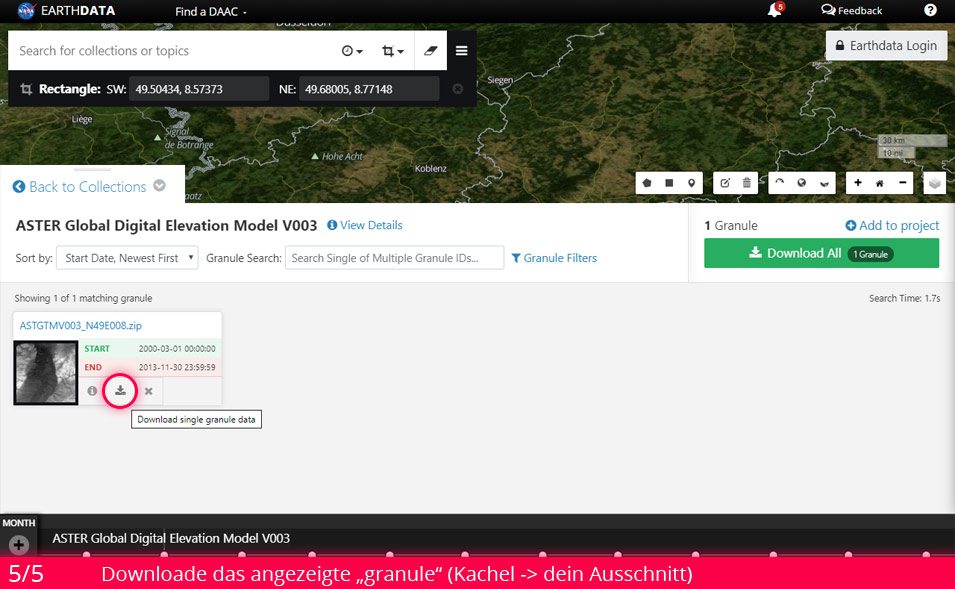
- Lade diese „granule“ nun runter
Du bekommst nun eine ZIP-Datei, die du normalerweise per Doppelklick öffnen können solltest (nutze ansondern z.B. das kostenlose Programm WinRar). In der ZIP-Datei befinden sich zwei Rasterbilder. Für unsere ist das Bild mit dem Namen [xyz]_dem.tif das richtige, das Bild mit _num.tif brauchst du nicht. Entpacke das _dem.tif-Bild.
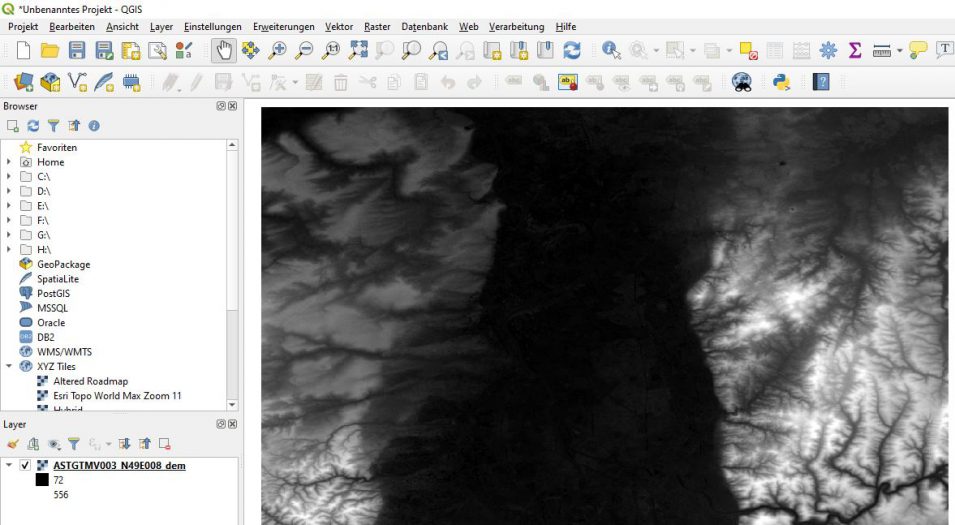
Dieses Bild ist eine schwarz-weiß Rasterkarte, d.h. die Informationen mit den Höhendaten sind als schwarz-weiß-Werte enthalten. Je heller ein Punkt, desto höher liegt er in der Realität.
Das Bildformat ist ein GeoTIFF und hat den Vorteil, dass die Karte bereits fertig georeferenziert ist (Koordinatenbezugssystem WGS 84). Das Bild lässt sich somit völlig problemlos in GIS-Programmen verwenden.
Schritt 2: Umwandlung der Rasterkarte in Linien-Vektordaten
Wir öffnen nun QGIS. Solltest du dich damit nicht gut auskennen, dann schau dir meinen weiteren Guide dazu an, dort solltest du einige hilfreiche Infos finden.
Die heruntergeladene GeoTIFF ziehen wir per Drag & Drop in das Ebenenfenster von QGIS. Dadurch wird die Rasterkarte direkt im QGIS-Kartenfenster angezeigt.

Wenn wir nun noch eine GoogleMaps- oder Open Street Maps-Ansicht einblenden würden, könnten wir sehen, dass die schwarz-weiss-Karte genau richtig in der Karte positioniert wurde.
Nun kommt der eigentliche Trick mit der Umwandlung der Rasterdaten in Vektordaten, die wir dann beliebig weiterverwenden können.
Dazu analysiert der Rechner die Rasterkarte und zeichnet anhand der enthaltenen schwarz-weiß-Informationen, die ja für reale Werte stehen, Höhenlinien als Vektorlinien ein.
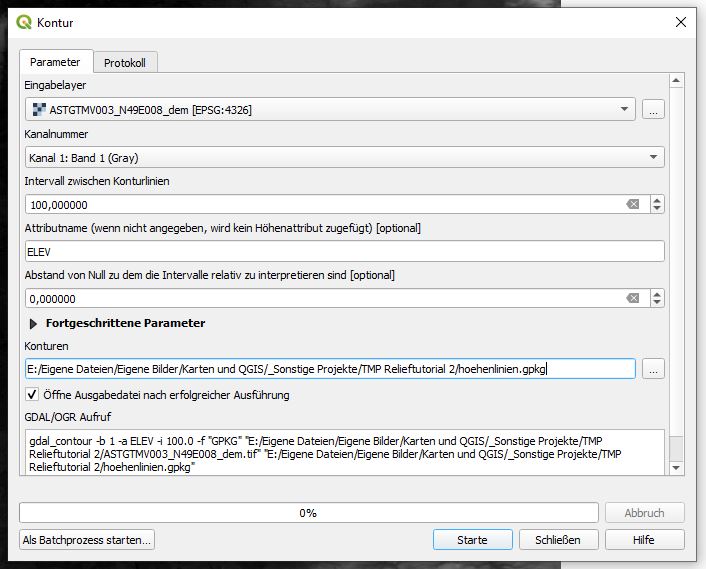
Öffne dazu das entsprechende Menü unter Raster > Extraktion > Kontur… Es öffnet sich folgendes Fenster:

- Als Eingabelayer wählen wir die heruntergeladene Rasterkarte aus, falls sie nicht schon eingestellt ist
- Im Feld Intervall zwischen Konturlinien stellen wir ein, in welcher Höhenabstufung die Höhenlinien angefertigt werden sollen. Voreingestellt ist 10,000000, also 10 m, was für einen größeren Kartenausschnitt ein bisschen zu eng ist. Im vorliegenden Fall mit einem Mittelgebirge würden 100 m besser passen. Am Ende wird das Relief also für alle 100 m Höhenabstufung eine Höhenlinie setzen bzw. eine andere Farbabstufung erhalten. Das kann natürlich jeder selbst entscheiden.
- Durch die Anfertigung einer Geopackage-Datei für die Höhenlinien wird eine Datentabelle angelegt. Unter Attributname tragen wir ein, wie das Feld heißen soll, in dem die Höhenwerte der Linien gespeichert werden. Die Voreinstellung „ELEV“ für Elevation ist schon ok, der Name ist ganz egal. Für eine Höhenlinie auf 100 m Höhe wird also im Feld, das wir hier benennen, der Wert 100 gespeichert. Das ist für später wichtig, wenn wir die Polygone entsprechend ihres Höhenwertes einfärben wollen.
- Im Bereich „Fortgeschrittene Parameter“ geben wir bei Konturen Name und Speicherort des zu erstellenden Geopackages an. In diesem werden die Höhenlinien gespeichert.
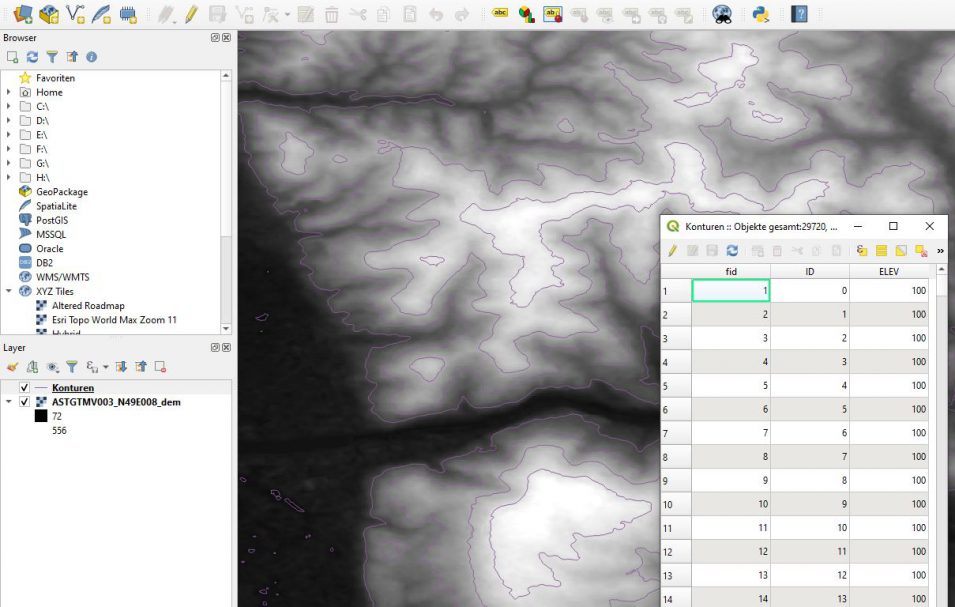
Nun starten wir schließlich die Berechnung der Höhenlinien. Das Ergebnis der Berechnung sieht etwa so aus:

Es wurden einfarbige Höhenlinien erzeugt, die als Vektorlinien in einem Geopackage gespeichert wurden. Öffnest du mit F6 die Attributtabelle, siehst du die im Feld ELEV eingetragenen Höhendaten für jede Linie.
Diese Höhenlinien können wir schon verwenden – wenn du nur Höhenlinien haben wolltest, brauchst du sie nur noch ein wenig stylen und kannst sie als Kartenhintergrund anzeigen.
Schritt 3: Umwandlung der Linien in Polygone
Um ein farbiges Relief zu erstellen, benötigen wir jedoch Polygone, also „Höhenflächen“, damit wir sie farbig füllen können:
Vektor > Geometrie-Werkzeuge > Linien zu Polygonen.
Als Eingabelayer wählen wir das eben erzeugte Linien-Geopackage aus.
In der Zeile „Polygone“ wählen wir per Klick auf die drei Punkte die Option „In Datei speichern…“ aus und geben Pfad und Dateiname der neuen Polygon-Shapefile an.
Klicke auf „Starte“, um diese Berechnung anzustoßen.

Schritt 4: Ergebnis anpassen und Farben hinzufügen
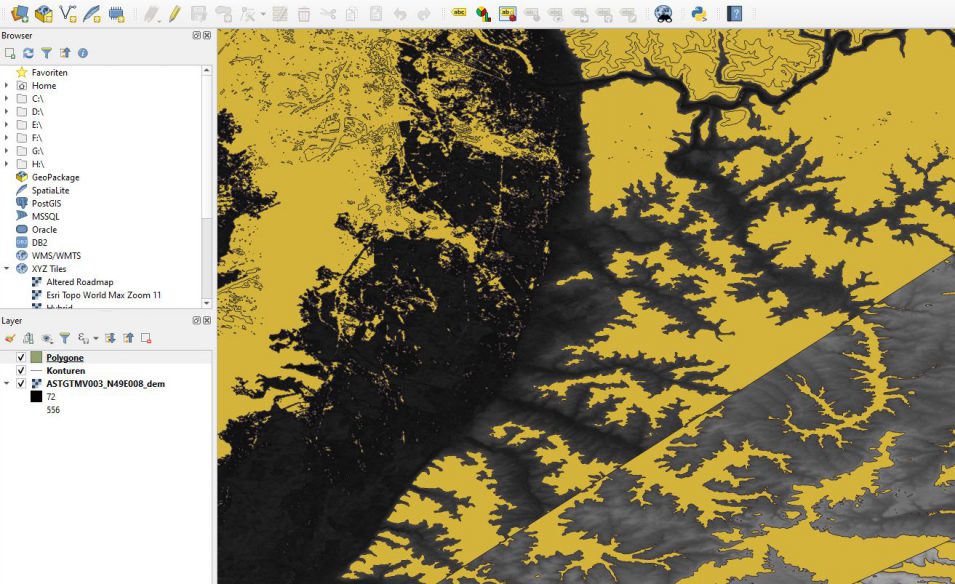
Das sichtbare Ergebnis ist allerdings noch weit von dem entfernt, was man als schöne physikalische Karte bezeichnen würde. Zunächst mal liegen die Polygone völlig unsortiert übereinander, so dass keine Höhen erkennbar sind.
Die Polygone haben außerdem keine unterschiedlichen Farben und möglicherweise ziehen sich Striche quer durch den Ausschnitt – im Screenshot siehst du das rechts unterhalb des Bildentrums.
Die Striche kommen daher, dass Linien natürlich offene Enden haben, während Polygone geschlossene Formen sind. Es wurden einfach die Linienenden miteinander verbunden, so dass diese sich nun quer über die Karte ziehen können. Das muss man mit ein wenig Handarbeit verbessern.
Gefällt dir mein Beitrag?
Mit einem Kaffee würdest du mich sehr glücklich machen! :D
Unterschiedliche Farben per kategorisierten Stilen
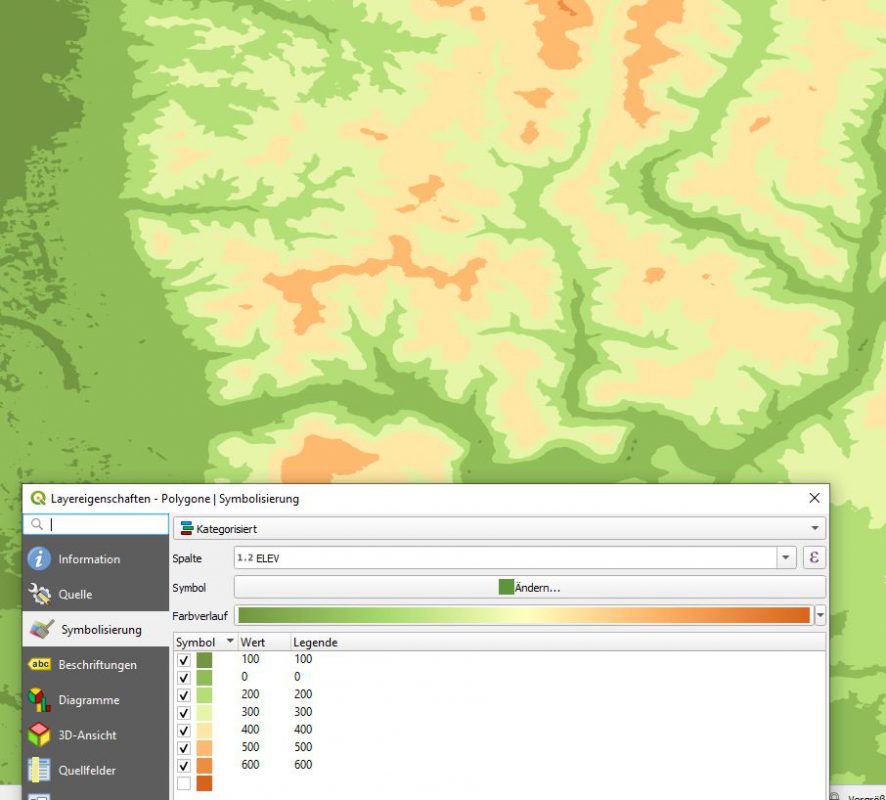
Wir fangen damit an, die Polygone mit unterschiedlichen Farben einzufärben und die unterschiedlichen Höhenlagen getrennt anzeigen zu lassen. Das funktioniert per kategorisierten Layerstilen. Unter diesem Link habe ich das schon genauer erklärt, deswegen lass ich das jetzt hier :D
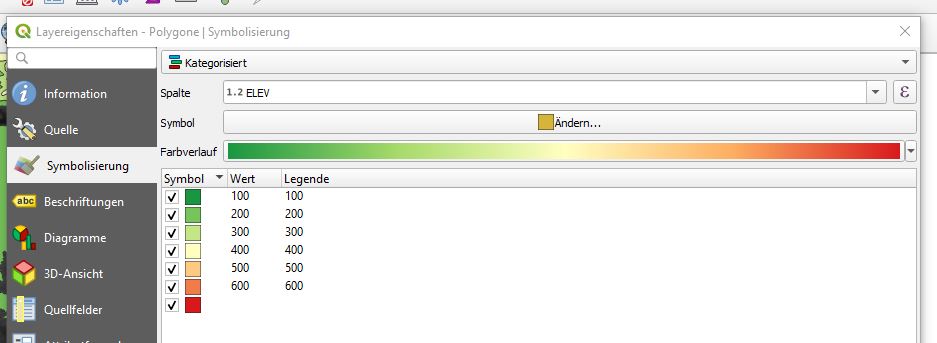
Einfach unsere ELEV-Spalte mit den Höhenwerten als zu kategorisierende Spalte eingeben, auf klassifizieren klicken und dann einen passenden Farbverlauf auswählen (z.B. Farbverlauf > Alle Farbverläufe > RdYlGn).
Falls die Farben für die unterschiedlichen Höhen vertauscht sind, also rot für Täler und grün für Berge steht, klickst du einfach rechts neben dem Verlauf auf „Farbverlauf invertieren“.
Den Farbverlauf kannst du unter „Farbverlauf bearbeiten“ komplett an deine eigenen Wünsche anpassen.

Polygone in richtiger Reihenfolge stapeln
Trotzdem befinden sich nun möglicherweise noch höhere Lagen unter den niedrigeren Lagen. Diese „Stapelreihenfolge“ regeln wir per Symbolebenen (klicken für Erklärung).

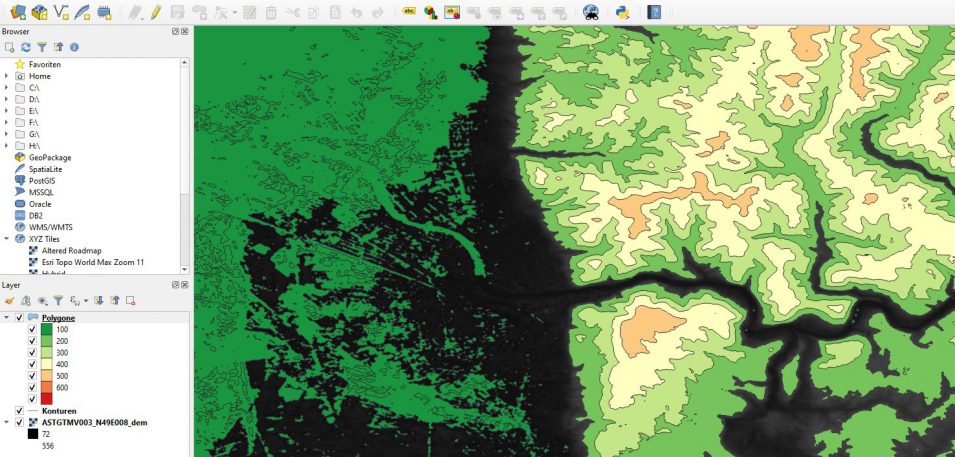
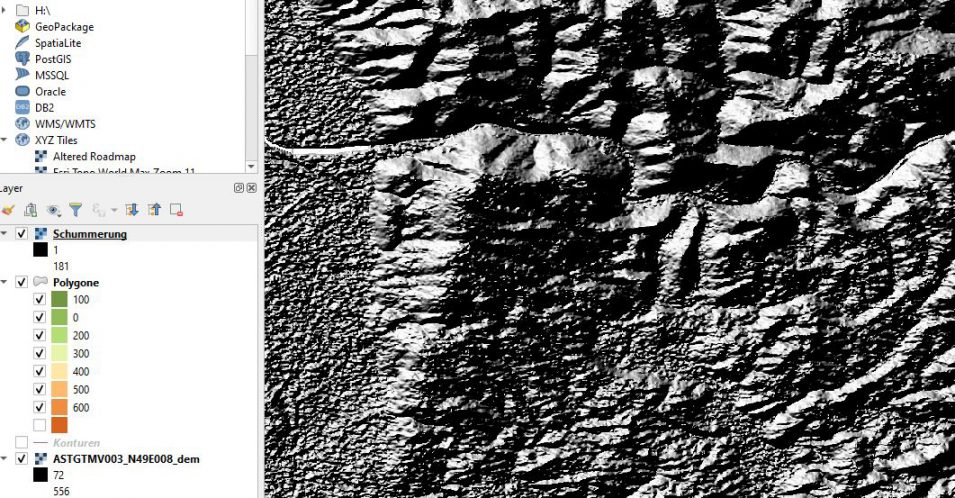
Das sieht nun schon viel besser aus.
Die schwarzen Höhenlinien entfernen wir per Doppelklick auf das Layer > Symbolisierung > dann oben auf „Symbol -> [ändern]“, Klick auf „einfache Füllung“ und dort bei Strichstil auf „kein Stift“. Damit wird der Umrandungsrahmen der Polygone entfernt.
Querlinien korrigieren
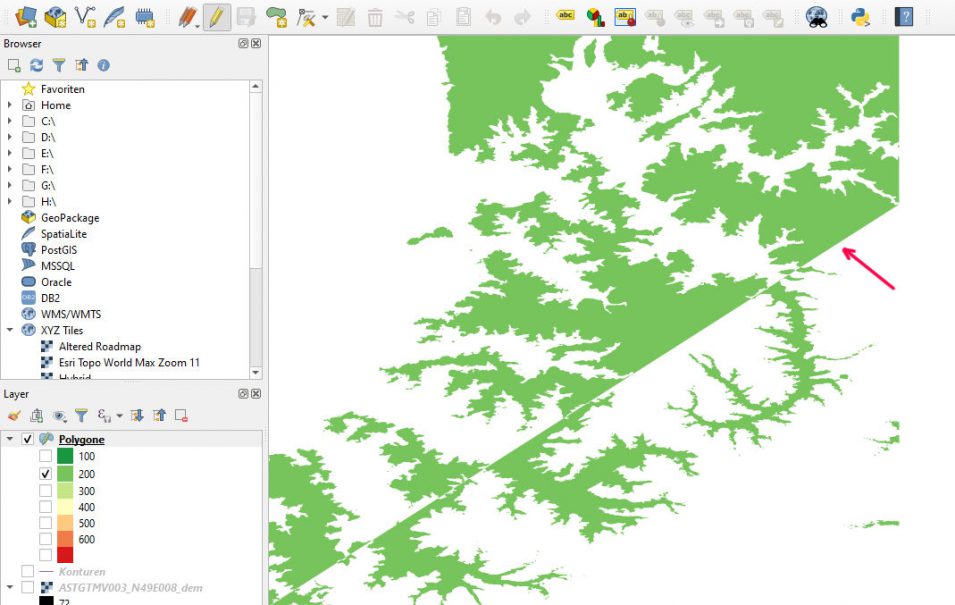
Dieser merkwürdigen Querlinien, die aus den offenen Linienenden resultieren, nehmen wir uns am Besten Layer für Layer an, indem wir die anderen Layer ausblenden.


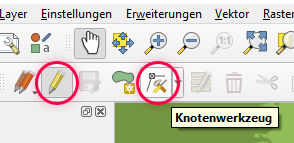
Dann wechseln wir in den Bearbeitungsmodus, aktivieren das Knotenwerkzeug und klicken doppelt auf eine unerwünschte Linie, um ihr einen weiteren Knoten hinzuzufügen. Diesen Knoten können wir so in die Ecke ziehen, dass der Ausschnitt rechteckig wird und die Linie nicht mehr die Höhenlinien durchkreuzt.

Fehlende Ebene des Höhenreliefs einfügen
Nun fehlt bei mir aus irgendeinem Grund immer die Ebene 0, was natürlich gar nicht geht, weil es aussieht, als würden hier Berge in einem weißen Meer herumschweben.
Diese Ebene fügen wir einfach manuell ein, indem wir ein großes, dem Kartenausschnitt entsprechendes Polygon erstellen und ihr den Höhenwert 0 verpassen. Das bedeutet natürlich, dass wir die Farben/Höhen wieder neu klassifizieren müssen und diese Symbolebene auch in die passende Stapelreihenfolge bringen müssen.
Am besten erst die Symbolebenen richten und dann klassifizieren, wähle einfach ggf. einen anderen Verlauf aus und wechsle wieder zurück in den gewünschten Verlauf, um die Farbzuteilung zurückzusetzen.

So sieht es nach ein wenig Probierei dann aus. Am Farbverlauf kann man sich verkünsteln, aber das lass ich jetzt für das Tutorial hier :D
Schritt 5: Schummerung
Damit das Höhenrelief plastischer aussieht, also wie ein DGM, brauchen wir noch eine Schummerung. Der Schummerungseffekt erzielt eine Art 3D-Effekt für die Berge, indem er Schattenseiten simuliert.
Dazu bemühen wir wieder unsere ursprünglichen Asterdaten, die solche Daten ja simulieren können. Öffne nun Raster > Analyse > Schummerung.
Wie gehabt geben wir die Rasterkarte als Eingabelayer an, wählen eine Ausgabedatei und lassen die übrigen Daten einfach so stehen, wie sie standardmäßig angegeben werden. Wir erhalten dadurch nun folgendes Bild:

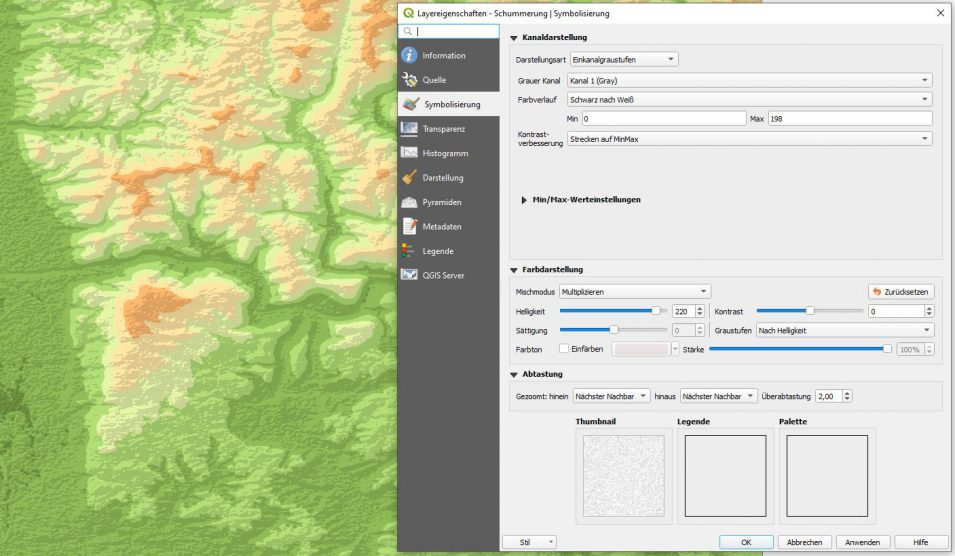
Der 3D-Effekt wird sehr deutlich ^^ Viel deutlicher, als wir ihn eigentlich wollen. Um das zu regeln, klicke doppelt auf die neue Schummerung-Ebene und spiele in den Stil-Einstellungen herum, bis dir das Ergebnis gefällt. Für dieses Beispiel habe ich nun diese Einstellungen verwendet:

Zu beachten ist, dass die Schummerung kein Vektorlayer ist, sondern als Rasterdatei vorliegt. Da kann man also nicht beliebig reinzoomen wie bei Vektordaten – man kommt schnell an die Grenze, an der die Schummerung verpixelt.
Worte zum Abschluss
Damit bin ich mit dem Tutorial nun schon auch am Ende. Natürlich müsste man den Farbverlauf des DGM noch verbessern, damit die Übergänge nicht so ruppig sind. Aber mit der Anleitung soll auch nur das Prinzip vermittelt werden, wie man als Laie solche Reliefs einfach selbst erstellen kann. Damit ist der Weg dann frei, die Karte mit eigenen Informationen anzureichern und alles wirklich selbst gemacht zu haben.
Viel Spaß beim Nachbauen! :D
Gefällt dir mein Beitrag?
Mit einem Kaffee würdest du mich sehr glücklich machen! :D
Weiterführende Literatur & Anleitungen
Es verwundert ja fast nicht, dass es auf deutsch keine Bücher zu QGIS gibt. Für solche Nischenanwendungen kommen gute Bücher und Anleitungen fast immer aus dem englischsprachigen Raum. Aber betrachten wir es positiv und freuen uns, dass es überhaupt hilfreiche Bücher gibt! :D Hier eine kleine Auswahl der relevantesten Bücher:
Dieser externe Inhalt ist aufgrund deiner Datenschutzeinstellungen gesperrt. Klicke auf den Button, um den Inhalt von ws-eu.amazon-adsystem.com zu laden.
Dieser externe Inhalt ist aufgrund deiner Datenschutzeinstellungen gesperrt. Klicke auf den Button, um den Inhalt von ws-eu.amazon-adsystem.com zu laden.
Dieser externe Inhalt ist aufgrund deiner Datenschutzeinstellungen gesperrt. Klicke auf den Button, um den Inhalt von ws-eu.amazon-adsystem.com zu laden.
Anmerkungen zu dieser Auswahl: Ich habe diese Bücher nicht alle gelesen, aber manche hatte ich in der Hand und kann sie beurteilen.
Learning QGIS: Richtet sich an Nutzer, die das Kernkonzept von GIS-Software schon kennen, aber eben QGIS noch nicht. Das Buch erklärt kein grundlegendes Vokabular, sondern zeigt, wo man in QGIS was findet und wie alles funktioniert. Enthält ein ganzes Kapitel „Creating great maps“.

















Schreibe einen Kommentar