
Seit Dezember 2018 ist WordPress 5.0 live, und mit dieser WordPress-Version kam auch der Gutenberg-Editor mit seinen Blöcken. Grundsätzlich finde ich die Blöcke und ihre Bedienbarkeit klasse. Auch den Galerie-Block, der die frühere alte Galerie bei WordPress ersetzt, nutze ich sehr gern. Schade nur, dass dieser eine Block diverse Probleme verursacht!
Ein wirklich fatales Problem habe ich jetzt für mich mit ein paar CSS-Änderungen gelöst – und weil davon auch andere profitieren können, zeige ich hier kurz, wie es geht. Das Problem gehört in nur zwei Minuten der Vergangenheit an!
Problembeschreibung: Der Galerie-Block auf kleinen Bildschirmen
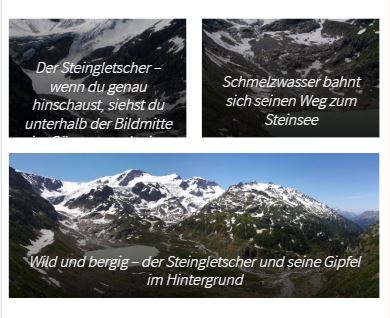
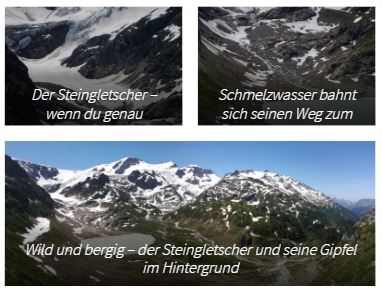
Seit Gutenberg befinden sich die Bildunterschriften (Captions) nicht mehr unterhalb der Vorschaubilder (Thumbnails), sondern werden unten am Rand der Thumbnails auf einem kleinen Farbverlauf angezeigt:

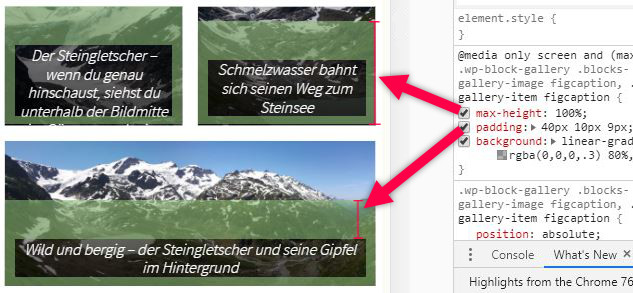
Auf großen Bildschirmen ist das kein Problem. Problematisch wird es, wenn du mindestens zwei Spalten nutzt und die Bilder längere Captions haben als im obigen Fall. In der mobilen Darstellung (z.B. auf Smartphones) überdecken die Captions dann das gesamte Vorschaubild und es ist tatsächlich nicht möglich, auf das Bild zu tippen, um es zu vergrößern.

Und das ist wirklich fatal, denn Handys haben mittlerweile einen höheren Stellenwert bei der Website-Nutzung als Desktop-PCs. Stell dir vor, du schreibst einen schönen Beitrag und bebilderst ihn schön – und die Nutzer tippen frustriert auf den Vorschaubildern herum und bekommen keine größere Ansicht. Das ist nicht nur peinlich für dich, weil die mangelnde Funktionalität auf dich zurückfällt, sondern auch schade für die Arbeit, die du mit der Galerie hattest.
Um das Problem zu lösen, musst du nicht erst auf den Fix vonseiten WordPress warten und es ist auch kein extra-Plugin für irgendwelche Galerie-Optionen nötig. Nein, die Lösung ist ganz einfach per CSS machbar – und dazu brauchst du nicht mal Vorkenntnisse. In 2 Minuten hast du es erledigt.
Hier zeige ich dir, wie es geht.
Hintergrund-Infos – das läuft schief
Schauen wir kurz, wie die Captions im CSS eigentlich aussehen. Die beiden relevanten Attribute für die Caption-Einstellungen sind zum einen max-height und zum anderen padding.

max-height ist hier als 100% eingestellt. Das heißt, der Caption-Bereich darf bis zu 100% der Thumbnail-Höhe einnehmen. Das ist schon mal echt schlecht – denn dann ist es ja klar, dass man das Bild nicht mehr antippen kann. Im Screenshot ist der Caption-Bereich die Bildunterschrift selbst + der grüne Bereich drumherum. Im linken oberen Bild ist die Bildunterschrift so lang, dass „max-height: 100%“ tatsächlich greift.
Dass es so aussieht, als wäre oben noch Platz zum Drauftippen, verdanken wir dem Padding-Parameter. Padding ist der Innenabstand zwischen dem Caption-Text und dem Caption-Bereich – nämlich genau dieser grüne Bereich. Hier ist mit padding[-top]: 40 px eingestellt, dass der Captionbereich 40 Pixel Abstand zwischen der Obergrenze des Caption-Bereichs und dem Text lassen soll. Obwohl dort also eigentlich kein Text ist, kann man trotzdem nicht aufs Bild tippen, weil dieser Bereich noch zum Padding des Captions gehört.
Um das Problem zu beheben, müssen wir also die maximale Höhe von 100% verringern, denn es soll oberhalb des Captions ja noch Platz zum Tippen sein. Und ein Top-Padding von 40 px ist auch nicht nötig, es reicht auch weniger.
Caption per CSS ändern
Logge dich ins Backend ein und öffne unter Design den Customizer. Links gibt es einen Reiter „Zusätzliches CSS“. Hier können wir einfach CSS-Änderungen einfügen, die das bereits vorhandene CSS überschreiben. Kopiere einfach den folgenden Code und füge ihn dort ein.
/* Fix für Galerie-Beschriftung */
@media only screen and (max-width: 1280px) {
.wp-block-gallery .blocks-gallery-image figcaption, .wp-block-gallery .blocks-gallery-item figcaption {
max-height: 50%;
padding: 20px 10px 9px;
background: linear-gradient(0deg,rgba(0,0,0,.7),rgba(0,0,0,.3) 80%,transparent);
}
}Die @media-Zeile bedeutet, dass wir die Änderung nur auf Bildschirmen mit einer Breite von weniger als 1280 Pixel anwenden wollen (den Wert kannst du natürlich anpassen – ich brauche den bei mir so). max-height habe ich auf 50% gesetzt, damit oben noch genug Platz zum Tippen ist. Mir ist es lieber, wenn die Bildunterschrift abgeschnitten wird, als wenn der Nutzer das Bild gar nicht vergrößern kann. Den oberen padding-Wert habe ich auf 20 Pixel verringert.
background ist optional – das bezieht sich auf den Schwarzverlauf als Caption-Hintergrund. Weil der Caption-Bereich nun kleiner ist, ist auch der Schwarz-Anteil geringer, so dass weiße Schrift auf dem Bild evtl nicht so gut zu lesen ist. Daher habe ich den Deck-Wert von 70% auf 80% angehoben, damit der Verlauf insgesamt ein wenig deckender ist.

Und so sieht die Galerie jetzt aus! In meinem Fall sieht man nun eben maximal zwei Zeilen auf den Vorschaubildern und die obere Hälfte der Thumbnails lässt sich anklicken.
Selbst überzeugen kannst du dich im entsprechenden Beitrag auf meiner zweiten Seite Over the Hills :D
Ich bin mit dieser Lösung sehr glücklich, weil es schnell geht und man nicht kompliziert in PHP-Dateien irgendwas einsetzen muss.











Schreibe einen Kommentar