Jaja, es gibt schon so viele „Die x besten WordPress-Plugins“-Listen, die kenne ich auch. Aber so eine „Bestenliste“ mache ich bewusst nicht, denn ich kenne nicht alle Plugins dieser Welt, und außerdem sind viele Plugins wahnsinnig geschmacksabhängig :D
In meinem Beitrag heute geht es außerdem um Plugins, deren kostenlosen Grundfunktionen mir schon ausreichen. Es gibt mit großer Sicherheit andere Plugins, die in ihrer Premium-Version noch besser sind. Aber wir wollen hier ja die kostenlosen Helfer betrachten.
[toc]
Was für Plugins möchte ich heute vorstellen?
Wer sich etwas tiefer in WordPress einfuchst und die Core-Funktionen nicht mehr ausreichend findet, der wird früher oder später anfangen, Plugins zu installieren. Klar, es gibt ja auch Tausende super Plugins im WordPress-Repository, die wir mit nur wenigen Klicks direkt installieren können.
Während viele Plugins das Frontend aufhübschen bzw. zusätzliche Funktionen zur besseren Darstellung von Informationen bieten, gibt es aber auch einige Plugins, die im Frontend unsichtbar bleiben. Sie sorgen dafür, dass alles gut läuft und sich gut verwalten lässt. Diese Plugins helfen vor allem euch, den Seitenbetreibern. Sie lösen konkrete Probleme :D
In diesem Beitrag stelle ich meine derzeit 15 Lieblings-Plugins zusammen, die solche Funktionen erfüllen. Nicht alle davon habe ich immer installiert, aber sie alle stehen auf einem Notizzettel, auf den ich immer draufschaue, wenn ich denke „Wie hieß noch dieses eine Plugin, mit dem man so einfach…“.
Also warum diese Liste nicht mal öffentlich machen? Vielleicht ist auch für dich was dabei, was du gut gebrauchen kannst. Schreib mir doch einen Kommentar, was du von den Plugins hältst – und vielleicht hast du ja auch noch einen guten Tipp für mich! :D
Ich hab die Plugins dazu mal grob in drei Rubriken unterteilt:
- Plugins, die immer im Hintergrund arbeiten („unter der Motorhaube“),
- Plugins für eine bessere Seitenladezeit und
- Plugins für besondere Gelegenheiten.

Wenn du genauer wissen möchtest, wie eins der Plugins genau funktioniert oder was die besten Einstellungen dafür sind, dann solltest du am besten danach googeln. Meistens gibt es irgendwo ausführliche Erklärungen oder Anleitungen dazu.
Nützliche Plugins „unter der Motorhaube“
Die Plugins in dieser Rubrik sorgen dafür, dass ihr euch weniger Sorgen machen müsst :D Sie erledigen ihre Aufgaben konstant im Hintergrund.
Yoast SEO: Suchmaschinenoptimierung
Yoast SEO hilft euch dabei, euren Content gut auf die Suchmaschinen-Crawler von Google vorzubereiten und damit euer Suchmaschinen-Ranking zu verbessern. Es bietet dazu ein paar interessante Funktionen für die Suchmaschinenoptimierung (SEO) an.
Zum Beispiel eine Vorschau, wie Google eure Seite in den Suchergebnissen darstellt (SERP-Snippet). Google zeigt jedes Suchergebnis mindestens als blauen, klickbaren Seitentitel (Meta Title) und einen kurzen Textauszug von der Seite (Meta Description). Dieses Snippet ist unerhört wichtig, denn diese Präsentation eurer Seite soll schließlich Nutzer dazu animieren, auf das Suchergebnis zu klicken und eure Seite zu besuchen.
Mit Yoast SEO könnt ihr Meta Tag und Meta Description für jede eurer Seiten eigenhändig angeben. WordPress bietet das von sich aus nämlich nicht an. Bietet eure Website diese sogenannten Meta Tags nicht, setzt Google sie selbst bei der Ausgabe der Suchergebnisse. Das ist oft nicht nur un-optimal, sondern vor allem auch verschenktes Potential. Immerhin habt ihr mit Meta Tags die Gelegenheit, Google kurz und knapp mitzuteilen, was es auf eurer Seite gibt. Und das nimmt Google gerne an. Also: Immer schön die Meta Tags ausfüllen!
Yoast SEO ermöglicht auch, eine Seite auf „noindex“ zu setzen, also Google davon abzuhalten, sie in den Suchindex aufzunehmen. In dem Fall braucht ihr euch auch nicht um Meta Tags zu bemühen, denn die Seite soll sowieso nicht als Suchergebnis in den SERPs ausgespielt werden :D Den Status „noindex“ sollten Seiten bekommen, die in den Suchergebnissen nichts zu suchen haben, zB. das Impressum, die Datenschutzseite oder irgendwelche Mini-Beiträge ohne Zweck für Leser.
Gerade für SEO-Anfänger ist weiterhin auch die Lesbarkeits- und SEO-Analyse der aktuellen Seite im Backend interessant. Ihr könnt hier ein Fokus-Keyword festlegen, zB. „Gasgrill“. Yoast SEO prüft dann, wie oft das Keyword im Text vorkommt, ob es auch in den Überschriften und den Meta Tags vertreten ist und einiges mehr. Auch, ob ihr genügend Zwischenüberschriften gesetzt habt, zu oft den Passiv benutzt oder gar zu lange Sätze schreibt, kann das Plugin prüfen.
Das könnt ihr als Anhaltspunkt nutzen, solltet euch aber nicht verbissen daran klammern.
Yoast SEO kommt mit noch weiteren Funktionen daher. Ich nutze etwa auch die Breadcrumbs– und die XML-Sitemap-Funktionalität.
Hier geht’s zur Yoast SEO-Website.
Die vorgestellten Funktionen sind kostenfrei, die Pro-Variante beinhaltet noch viele weitere Funktionen.
Redirection: Verwaltung von Weiterleitungen
Wann immer ihr die URL eines Beitrags verändert, solltet ihr eine Umleitung von der alten Adresse auf die neue Adresse setzen. Das stellt sicher, dass niemand auf einer 404-Fehlerseite landet.
Das kleine Tool Redirection macht einfach nur genau das. Ihr legt die alte und die neue Adresse fest, und wenn dann jemand die alte Adresse besuchen möchte, leitet das Plugin ihn direkt weiter auf die umgezogene Adresse.
Dabei gibt es für Google den Statuscode 301 aus und teilt Google damit mit, dass die Seite permanent auf eine neue URL umgezogen ist. Google kann dann seinen Index aktualisieren und kommt auch nicht auf die Idee zu denken, dass der Inhalt der umgezogenen Seite gleichzeitig unter der alten UND unter der neuen Adresse vorhanden ist (sowas kann passieren). Das würde als Duplicate Content betrachtet werden, was, wenn es häufiger vorkommt, auch eure Rankings bei Google verschlechtern könnte.
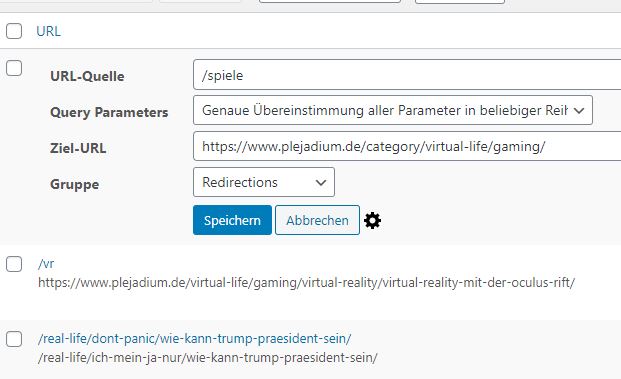
Ein weiterer Zweck wäre, dass ihr vielleicht die Adresse zu einer eurer Unterseiten griffig weitergeben wollt. Ich habe z.B. eine Weiterleitung für lucyda.de/spiele angelegt und zeige diese Adresse in meinen Spiele-Let’s Plays. Redirection leitet dann auf die echte, weniger griffige URL https://www.lucyda.de/category/virtual-life/gaming/ weiter.
Die angelegten Weiterleitungen sind zentral in einer Übersicht aufgelistet, so dass ihr jederzeit im Blick habt, welche Weiterleitungen es gibt. Hier können sie auch gelöscht oder geändert werden.
Redirection im WordPress-Repository
Antispam Bee: Spam-Kommentare vermeiden
Die meisten Seitenbetreiber kennen ihn vermutlich: Kommentar-Spam. Ob Online-Casinos, Porno-Seiten, Bitcoin-Gewinne oder sonstiges lästiges Zeug – all das stört. Ich hatte jahrelang keine Probleme, aber irgendwann fing es an, dass täglich Dutzende solcher Kommentare geschrieben wurden.
In WordPress könnt ihr eine Blacklist anlegen, also eine Sammlung von Wörtern, die in Spam-Kommentaren immer wieder vorkommen, wie etwa casino, porn, coins, etc. Das fängt schon viele Kommentare ab – reicht aber oft nicht aus, denn die Bots sind ja nicht doof, sie schreiben dann einfach p0rn oder sonstige Fehler oder Varianten.
Hier braucht man dann ein Plugin, das zuverlässig Spam von echten Kommentaren trennt. Und dazu gibt es zahlreiche Ansätze. Aksimet etwa ist eine Anti-Spam-Lösung von Auttomatic, die hinter der Entwicklung von wordpress.com steht. Das Plugin ist daher oft schon vorinstalliert oder wird in den Plugins sehr weit oben vorgeschlagen. Es gleicht eingegangene Kommentare mit einer Spam-Datenbank ab und stuft sie dementsprechend als Spam oder nicht-Spam ein. Dieser Abgleich findet automatisch statt und ist datenschutzrechtlich zumindest Grauzone.
Also braucht es andere Lösungen. Honeypot-Plugins etwa wehren sehr zuverlässig Spam-Bots ab. Spam-Bots füllen einfach alle Formularfelder aus und senden den Kommentar dann ab. Ein Honeypot bietet ein spezielles Kommetarfeld an, das aber für das Auge nicht sichtbar ist. Der Spam-Bot sieht es natürlich, weil er nicht die gerenderte Seite sieht, sondern nur den Code. Trägt er nun in das Honeypot-Feld etwas ein, wird er automatisch als Spam aussortiert.
Gegen Spam-Bots oder fremdsprachige Spammer hilft auch eine kleine Rätselaufgabe. Manche Plugins lassen euch ein weiteres Feld einfügen, in dem eine Frage richtig beantwortet werden muss. Z.B. „Welcher Tag folgt auf Samstag?“. Wird die Antwort falsch eingegeben, wird der Kommentar als Spam betrachtet. Diese Lösung ist aber nicht immer gut und kann zu Frust führen: Eure Besucher fühlen sich vielleicht veräppelt, weil sie einen Test machen müssen, oder schlimmer noch: Sie vertippen sich bei der Antwort und landen im Spam.
Jedenfalls – lange Rede, kurzer Sinn: Das richtige Anti-Spam-Plugin zu finden ist nicht einfach. Ich mache nun seit einiger Zeit gute Erfahrungen mit Anti-Spam Bee. Hier könnt ihr gleich mehrere Methoden zur Spam-Erkennung aktivieren und dabei auch festlegen, was genau mit Spam passieren soll. So könnt ihr angeben, dass Honeypot-entlarvte Kommentare immer sofort gelöscht werden, denn die sind auf jeden Fall Spam. Kommt ein Kommentar aber durch die Honeypot-Schranke und enthält etwa ein Wort aus eurer Blacklist, könnt ihr euch zur manuellen Moderation benachrichtigen lassen.
Bei mir funktioniert Anti-Spam Bee sehr gut und zeigt auch an, wie viele Spam-Kommentare es schon rausgefiltert hat. Die allermeisten Spams fliegen durch Honeypot und Blacklist schon raus. Hin und wieder kommt aber trotzdem ein Kommentar in meine Moderationsliste. Damit muss man leider leben.
Anti-Spam Bee im WordPress-Repository
UpdraftPlus: Backups automatisieren
Wer schon mal einen schweren Datenverlust hatte, der weiß: Es geht nichts über ein gutes Backup! In so einer Website steckt schließlich richtig viel Arbeit.
UpdraftPlus ist eines der beliebtesten Backup-Plugins für WordPress, wenn nicht sogar das Beliebteste. Die kostenlose Basis-Variante, die trotzdem auch UpdraftPlus heißt, bietet schon die wichtigsten Funktionen, nämlich das Planen und Umsetzen von Backups.
Ihr könnt einstellen, wie oft es ein Backup geben soll und was dabei alles gesichert werden soll. Nur die WordPress-Installation mit dem Theme, den Plugins und den Einstellungen? Auch die Datenbank? Oder einfach alles, mit allen Medien?
Auch den Speicherort könnt ihr einstellen. Die kostenlose Version erlaubt das Abspeichern des Backups in eurem WordPress-Verzeichnis, aber auch in Dropbox, Google Drive, Microsoft OneDrive und noch mehr.
Sollte es tatsächlich mal zum Ernstfall kommen, könnt ihr einfach aus dem UpdraftPlus-Fenster in WordPress eine gesicherte Version wiederherstellen. Ich habe das nie probiert, weil es nie nötig war, aber aufgrund der ausgezeichneten Bewertungen des Plugins gehe ich einfach davon aus, dass es funktioniert :D
Die Pro-Variante von UpdraftPlus beinhaltet dann noch weitere Gimmicks, ihr könnt etwa mehrere Sicherungsorte auswählen, die Uhrzeit der Sicherungen festlegen und sogar eure Website klonen und auf einen anderen Server migrieren.
UpdraftPlus im WordPress-Repository
Widget Options: Sichtbarkeit von Widgets steuern
Ja, ich gebe es zu, dieses Plugin ist weniger ein Verwaltungstool, sondern geht tatsächlich mehr in Richtung Frontend-Darstellung. Aber weil ich es so nützlich finde, bekommt Widget Options doch einen Platz in dieser Liste.
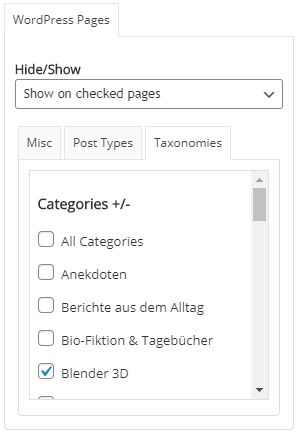
Wenn ihr eine größere Seite betreibt, wollt ihr vielleicht nicht jedes Widget auf jeder Unterseite anzeigen. Vielleicht wollt ihr, dass eure Leser nur die zum Thema passenden Widgets zu sehen bekommen. Von Haus aus *) könnt ihr nicht festlegen, wann ein Widget erscheinen soll und wann nicht.
Mit Widget Options bekommt ihr aber eine Menge Möglichkeien, die Anzeige jedes einzelnen Widgets zu steuern.
*) Falls ihr Jetpack von Auttomatic installiert habt, dann könnt ihr auf Widget Options theoretisch auch verzichten. Aber ich persönlich bin kein Fan von Jetpack – es gibt zu viele unnötige Funktionen und es ist grundsätzlich nicht unbedingt DSGVO-konform. Daher hab ich Jetpack irgendwann rausgeworfen und für die benötigten Funktionen Alternativen gefunden. Widget Options hat außerdem viel mehr Einstellungsmöglichkeiten als Jetpack.
Mit Widget Options habt ihr viele Möglichkeiten, die Sichtbarkeit zu steuern:
- Taxonomie: Widget erscheint nur auf bestimmten Seiten (Pages) oder in bestimmten Kategorien
- Geräte: Widget erscheint z.B. nicht auf Smartphones oder Tablets, damit die Seite auf kleinen Geräten überschaubar bleibt
- Nutzer: Widget erscheint nur bei eingeloggten oder nicht eingeloggten Nutzern
Zu guter Letzt könnt ihr auch festlegen, den Widget-Titel auszublenden und, wer sich damit auskennt, kann eigenen PHP-Code einfügen, um die Widget-Anzeige zu steuern.
Nutzer der Pro-Version können zusätzlich noch viele weitere Einstellungen nutzen.
Widget Options im WordPress-Repository
Plugins für eine bessere Seitenladezeit
Site speed war ein rotes-Tuch-Thema für mich, als die Seite immer größer wurde. Wenn man während der Ladezeit für das Aufrufen der Website ungeduldig Däumchen dreht, ist es Zeit, was daran zu ändern. Häufig können zu viele überladene oder schlecht programmierte Plugins die Ursache dafür sein, dass die Sekunden nur so verrinnen, bis die Seite geladen ist. Und das kostet Besucher, denn viele haben keine Lust, länger als fünf oder sechs Sekunden zu warten, bis sich auf dem Bildschirm irgendwas rührt – sie drücken auf die Zurück-Taste im Browser und werden nie wieder gesehen.
Die Ladegeschwindigkeit zu drücken ist auch nicht immer einfach. Klar, ganz ohne Plugins lädt die Seite ziemlich sicher deutlich schneller – bietet aber vielleicht auch nicht die Funktionen, die sie bieten sollte. Sinnvoll ist es, alle Plugins, die man nicht nutzt, zu deaktivieren oder sogar zu deinstallieren, denn auch deaktiviert belegen sie Platz in der WordPress-Datenbank.
Und natürlich solltet ihr Bilder vor dem Hochladen verkleinern bzw. komprimieren. Ich gehörte auch lange zu der glorreichen Riege, die Fotos direkt aus der Digitalkamera hochzuladen und damit mehrere MB draufzuknallen. Wenn ihr dann noch irgendwo Einstellungen habt, dass die Bilder gleich in voller Größe angezeigt/geladen werden sollen, dann gute Nacht.
Es gibt aber auch jede Menge technische Optimierungen, die man als WordPress-Nutzer ohne tiefgreifendes technisches Wissen kann gar nicht so einfach durchführen kann. Dabei helfen diese Plugins. Die konfiguriert man einmal und dann lässt man sie einfach aktiviert. „Fire and forget“!
Ich habe lange hin und her probiert und verschiedene Plugins getestet. Dabei bin ich selbst nur fortgeschrittener Laie. Da muss man an einzelnen Einstellungen herumprobieren und immer wieder die Ladezeit unter verschiedenen Voraussetzungen testen – es ist nervig und dauert!
Irgendwann war ich aber soweit, dass sich meine Ladezeiten deutlich verbessert haben (wirklich super sind sie trotzdem nicht) und seitdem nutze ich genau diese Plugins und ändere auch nichts mehr an den Einstellungen :D
Scripts To Footer: Skripte später laden
Dieses kleine Plugin sucht sich bei der Ausgabe der Seite im Browser einfach alle Scripts zusammen und packt sie in den Footer der Seite. Gerade bei aufwändigen oder viel zu vielen Plugins sammeln sich schließlich jede Menge Skripte an, die was auch immer für Aufgaben ausführen. Normalerweise befinden sie sich im Header der Seite, was bedeutet, dass sie beim Aufrufen der Seite zuerst geladen werden. Und das kann dauern, und dauern und dauern, während der Nutzer noch gar nichts sieht.
Deswegen verschiebt das Plugin diese Skripte in den Footer. Dann sieht der Nutzer schon mal ein Bild und kann ggf. anfangen zu lesen, oder was auch immer er wollte, während dann die Skripte nachgeliefert werden.
Gefühlt hat dieses Plugin bei mir sehr viel Ladezeit erspart.
Scripts To Footer im WordPress-Repository
Autoptimize: Code optimieren
Autoptimzie ist mit über einer Millionen aktiver Installationen und ausgezeichneten Bewertungen auch eines der ganz großen Plugins.
Es führt einige Optimierungen durch, die ihr als „einfache Backend-Nutzer“ sonst gar nicht machen könntet. Das Plugin schaltet sich zwischen das Backend und das Frontend und vereinfacht („to minify“) den zu übertragenen Quelltext. Viele Plugins bringen etwa eigene CSS-Styles und eigene Skripte mit, die am Ende den Quelltext unnötig aufblähen.
Autoptimize kann beispielsweise HTML, CSS und Java-Skripte zusammenfassen und alles „minifiziert“ an den Browser ausliefern, auf dem die Seite dann dargestellt werden soll.
Das Plugin hat auch eine Lazy-Load-Funktion. Das bedeutet, dass nicht sofort alle Bilder auf einer Seite geladen werden, sondern nur die, die aktuell überhaupt im Browserfenster sichtbar wären. Das reduziert die Ladezeit beim ersten Aufruf. Die Bilder weiter werden dann nachgeliefert, sobald der Nutzer runterscrollt.
Ein paar weitere kleine Funktionen bessern dort nach, wo eigentlich WordPress oder das Theme schon tätig werden sollten:
- Ihr könnt ausschalten, dass WordPress aus Smileys wie :-) automatisch ein Emoji-Bild darstellt (dazu ist nämlich wieder ein Extra-Skript notwendig!)
- Viele Themes und Plugins verwenden Google Fonts, also externe Schriftarten – das Laden von einer externen Seite kostet Zeit, Autoptimize kombiniert die Anfragen und minimiert damit die Verbindungen. Wer keine externen Google Fonts laden möchte, kann sie hier auch ganz ausschalten
Dieses Plugin bietet viele Einstellungsmöglichkeiten, und sehr viele davon sind ziemlich technisch. Wer sich unsicher ist, wie man das Plugin am besten verwendet, sollte sich am besten ein How-to anschauen, zB. dieses deutschsprachige Video.
Autoptimize im WordPress-Repository
WP Super Cache: Schnelles Cachen
Ein großes Problem bei Websites mit vielen Plugins, Skripten und Funktionen ist, dass es relativ lange dauert, all das Zeug im Browser für den Nutzer zusammenzubauen (zu rendern). Anfragen von hier, Anfragen nach dort, Bilder von sonst wo, auszuführende Skripte… Das alles dauert.
Caching bedeutet, dass die dynamische Seite einmal gerendert und dann für einen Tag oder so im Cache vorgehalten wird. Nutzer bekommen dann dieses statische „Abbild“ zu sehen, und keine speziell für ihn neu gerenderte Seite.
Der Vorteil von Caching ist, dass es schneller geht, die Seite zu laden. Der Nachteil ist, dass solche Seiten statisch sind, also nicht dynamisch. Vielleicht hast du Plugins, die bei jedem Neuladen der Seite random-mäßig irgendwelche Beiträge empfehlen oder Bilder anzeigen. Das funktioniert dann nicht, denn jeder Nutzer sieht die gleiche Seite mit dem gleichen Inhalt.
Für eingeloggte Nutzer, vor allem für dich, den Administrator, ist Caching normalerweise ausgeschaltet, damit du deine Änderungen an der Seite auch sofort sehen und prüfen kannst :D Dein Caching solltest du also als nicht eingeloggter Nutzer testen.
Es gibt einige Caching-Plugins. Ich kann die genauen Unterschiede nicht beurteilen. Wie beschrieben bin ich irgendwann bei WP Super Cache hängen geblieben und bin damit ganz zufrieden. Hier begebe ich mich aber auf dünnes Eis, denn ich habe nach vielen Stunden Rumgeteste mit verschiedenen Plugins einfach irgendwann „aufgegeben“ und das genutzt, das aktuell in der momentanen Konfiguration die besten Ergebnisse gebracht hat, und das war WP Super Cache.
Ob du nun WP Super Cache nutzt oder eines der anderen großen Caching-Plugins (gibt einige mit über 1 Mio Installationen), ist vermutlich relativ egal.
WP Super Cache im WordPress-Repository
Plugins für besondere Gelegenheiten
Die Plugins in dieser Kategorie habe ich normalerweise deinstalliert – man benötigt sie einfach nicht ständig. Diesen Plugin-Autoren gehört mein ganzer Respekt: Ihre Plugins machen das Leben anderer Menschen leichter, aber sobald die Arbeit gemacht ist, wirft man sie einfach raus. Deswegen ist es bei solchen Plugins auch wichtig, den Autoren zumindest eine gute Bewertung dazulassen :D
Optimize Database after Deleting Revisions: Datenbank aufräumen
Dieses Plugin mit dem griffigen Namen „Optimize Database after Deleting Revisions“ schlägt auch in die Kerbe „Ladegeschwindigkeit“. Es räumt die Datenbank auf, löscht nicht mehr benötigte Tabellen, Spam-Kommentare, Revisionen und ggf. Entwürfe. Das alles lässt sich natürlich einstellen und ein- oder ausschließen.
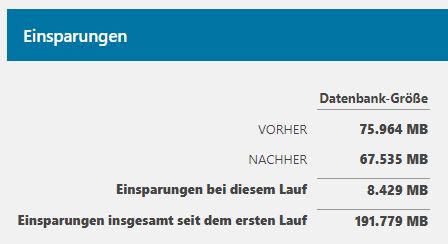
Es gibt viele Aufräum-Plugins, und ich kenne sie nicht alle, aber bei diesem hier bin ich vor Jahren irgendwann hängen geblieben. Nach dem Aufräumen zeigt das Plugin, wie viel unnötig belegter Speicherplatz der Datenbank im aktuellen Durchgang und seit der Installation insgesamt freigegeben wurde. Auf diese Info freue ich mich immer am meisten :D
Aufräumen und Unnötiges wegwerfen ist schließlich immer eine Erleichterung, und eine schlanke Datenbank ist auch ein wichtiger Faktor dafür, dass die Seite flüssig läuft.
Optimize Database after Deleting Revisions im WordPress-Repository
Broken Link Checker: Kaputte Links finden
Dieses hilfreiche Plugin checkt alle eure Links, sowohl intern, als auch nach extern, und schaut, ob sie noch funktionieren. So könnt ihr herausfinden, ob eure Links ins Leere führen und ggf. einen anderen Link setzen.
Wenn gewünscht, könnt ihr auch Bildquellen checken lassen. Es kann ja vorkommen, dass ihr mal ein Bild gelöscht habt, von dem ihr dachtet, dass es sowieso nirgends verwendet wird – solche Fälle spürt Broken Link Checker auf.
Das Scannen dauert einige Zeit, je nachdem, wie viele Links ihr habt. Da können schnell Hunderte oder Tausende Links zusammenkommen. Das Checken läuft aber im Hintergrund ab, so dass ihr nach dem ersten Anwerfen von Broken Link Checker nach einer Stunde oder so schon die ersten Links angezeigt bekommt.
Ihr greift darauf über das Dashboard zu und könnt dann gleich aus der Übersicht heraus kaputte Links auch ganz entfernen („entlinken“) oder eine neue Zieladresse speichern. Es ist also nicht nötig, die betreffende Seite erst aufzurufen und dort nach dem Link zu suchen.
Theoretisch könnt ihr auch einstellen, dass alle x Stunden erneut alle Links durchgecheckt werden. Ich weiß nicht, ob sich das irgendwie auf die Seitengeschwindigkeit auswirkt, finde es aber etwas unnötig. Normalerweise lasse ich alle paar Monate mal checken, löse die Probleme und deaktiviere das Plugin wieder.
Broken Link Checker im WordPress-Repository
Suchen & Ersetzen / Search and Replace
Suchen & Ersetzen (auf Englisch Search and Replace) ist ebenfalls eins der Plugins, die mich schon viele Jahre begleiten. Die meisten anderen Plugins sind irgendwelche ausführbaren Skripte, die im Backend arbeiten oder das Seitenrendering beeinflussen, also die Art und Weise, wie die Seite im Browser dargestellt wird. Deaktiviert man diese Plugins, verschwindet auch die Funktion, bzw. der Effekt, den sie bewirken.
Dieses Plugin, Suchen & Ersetzen, greift allerdings direkt auf die WordPress-Datenbank zu und ändert dort Einträge. Und zwar endgültig. Deswegen ist bei der Anwendung auch Vorsicht geboten.
Was macht Suchen & Ersetzen also? Genau das: In der Datenbank nach einer beliebigen Zeichenkette suchen und sie in eine andere Zeichenkette ändern. Wer mit Textverarbeitungsprogrammen arbeitet, kennt das. So eine Funktion braucht man nicht oft, aber wenn, dann spart Suchen & Ersetzen sehr viel Zeit. Vor wenigen Monaten habe ich diese Website hier beispielsweise von „Ravanas Plejadium“ in „Lucydas Plejadium“ umbenannt. Der Begriff Ravana war natürlich auf der gesamten Seite hundertfach verteilt – von Hand hätte ich das niemals alles austauschen können. Das Plugin hat es in Sekundenbruchteilen gemacht.
Viel Arbeit spart es mir auch beim Ändern von Standardsätzen, z.B. bei Buchrezensionen oder bei der Präsentation von Affiliate-Links. Wenn mir eine Formulierung nicht mehr gefällt, und ich weiß, dass sie auf allen Seiten immer gleich ist, hilft das Plugin, Änderungen blitzschnell umzusetzen.
Das Plugin bietet an, vor allen Änderungen eine Datenbanksicherung durchzuführen oder die Änderungen erstmal nicht „live“ durchzuführen, sondern in einer Kopie der SQL-Datenbank, die ihr dann runterladen und ggf. einspielen könnt. Auch ein Testlauf der Suche und ihre Ergebnisse steht an, bevor ihr die Änderungen umsetzt. So könnt ihr im Voraus prüfen, ob die Suchergebnisse dem entsprechen, was ihr euch vorstellt.
Trotzdem müsst ihr immer vorsichtig sein. Wenn ihr etwa nach HTML-Tags sucht und sie ändert, kann schon ein fehlendes Anführungszeichen im neuen Begriff zu fehlerhaftem Code führen.
Aber dennoch: Wer vorsichtig ist, dem kann dieses Plugin ausgezeichnete Dienste leisten!
Suchen & Ersetzen im WordPress-Repository
Media Sync: Dateien in die Medienübersicht integrieren
Auch dieses Plugin werdet ihr vermutlich nicht so oft brauchen, aber wenn, dann leistet es sehr wertvolle Dienste. In WordPress könnt ihr standardmäßig nur Mediendateien bis zu einer Größe von 60 MB hochladen. Alles darüber hinaus lehnt WordPress ab. Vielleicht habt ihr aber einen kurzen Videoclip, der 61 MB groß ist und den ihr nicht auf YouTube laden wollt. Oder der Upload von normalen Dateien klappt aus irgendwelchen Gründen nicht.
Ihr könnt Dateien natürlich auch per FTP in den uploads-Ordner unter wp-content auf den Server laden. Standardmäßig erkennt WordPress sie dann aber nicht. Ihr müsst also die hochgeladene Datei sozusagen der WordPress-Medienübersicht erst „vorstellen“, damit ihr sie in der Medienübersicht sehen könnt.
Genau das macht Media Sync. Ihr ladet Dateien per FTP hoch, Media Sync scannt dann den uploads-Ordner und zeigt euch die Dateien an, die der Medienübersicht bisher nicht bekannt sind. Per Klick fügt ihr die Dateien dann einfach ein und könnt dann wie immer über die Medienübersicht darauf zugreifen und sie verwenden.
Media Sync im WordPress-Repository
Enable Media Replace: Bilder ersetzen
In eine ähnliche Kerbe haut auch Enable Media Replace. Dieses Plugin hab ich erst kürzlich gefunden, hätte es aber schon vieeel länger brauchen können :D
Ihr könnt damit eine beliebige Datei in der Medienübersicht durch eine neue Datei ersetzen, die ihr dazu hochladet. Das könnt ihr z.B. brauchen, wenn ihr eine Design-Grafik immer wieder verwendet und nun eine neue Version davon erstellt habt. Mit Enable Media Replace geht das ruck-zuck.
Hier eignet sich „Suchen & Ersetzen“ von weiter oben nur begrenzt, weil WordPress beim Upload einer Datei mehrere Versionen in verschiedenen Größen (Thumbnail, mittel, groß, ggf. noch extra für featured Images, etc.) erstellt und ihr die dann alle ändern müsstet. In Enable Media Replace ist das alles schon mit dabei.
Oder ihr ladet ein Foto hoch, ändert dann noch was, ladet es neu hoch und ärgert euch dann, dass der Dateiname von WordPress hochnummeriert wird. Wer will schon logo-3.png als Hauptlogo nutzen :D
Vielleicht kennt ihr es auch, dass ihr mal ein Headerbild im WordPress-Customizer austauscht und dann vergesst, den alten Header zu löschen. Der liegt dann als „totes Material“ auf dem Server und braucht Platz. Wenn ihr den Austausch mit Enable Media Replace durchführt, dann gibt es dieses Problem gar nicht, weil für WordPress dann immer nur ein Header existiert.
Sehr nützliches Plugin!
Enable Media Replace im WordPress-Repository
WP Staging: Testseite erstellen
WP Staging ist immer dann nützlich, wenn ihr einen „Sandkasten“ braucht, um etwa neue Themes oder Design-Plugins auszuprobieren. Das macht man nicht auf der Live-Site. Wer die Möglichkeit hat, kann natürlich dafür auch eine Entwickler-Wordpress-Installation mit anderer Datenbank nutzen und herumspielen. Wer darauf aber keine Lust hat, greift einfach zu WP Staging.
Das Plugin kopiert eure aktuelle Seite in eine neue WordPress-Installation innerhalb derselben Datenbank. Zwei WordPress-Installationen in einer Datenbank – ja, das geht! Die Datenbankgröße verdoppelt sich dann natürlich. Aber die Staging-Installation funktioniert exakt wie eine eigenständige Installation. Ihr könnt z.B. auch neue Nutzer anlegen und natürlich auch im Customizer rumspielen, soviel ihr wollt. Das betrifft dann nur die Staging-Seite – eure Live-Seite bleibt unverändert.
WP Staging ist daher wirklich unendlich wertvoll, weil ihr ohne großen Aufwand testen könnt, was das Zeug hält. Und es ist nicht auf eine einzige Staging-Installation beschränkt. Ihr könnt auch mehrere Staging-Seiten erstellen, zB. für einen direkten Theme-Vergleich.
Das alles ist kostenlos. Zahlt ihr für die Pro-Variante, könnt ihr auch ganz einfach eure an der Staging-Seite durchgeführten Änderungen schließlich auf die Live-Seite übertragen. In der kostenlosen Variante müsst ihr Einstellung für Einstellung von Hand machen. Oder ihr nutzt das Plugin Customizer Export/Import.
WP-Staging im WordPress-Repository
Customizer Export/Import: Customizer-Einstellungen übertragen
Dieses Plugin spart unglaublich viel Zeit, wenn ihr mit einer Testseite arbeitet. Es exportiert die Customizer-Einstellungen, die ihr in Theme X vorgenommen habt, in eine Datei, die ihr runterladet. Diese Datei könnt ihr dann in einer anderen WordPress-Installation, die ebenfalls Theme X verwendet, hochladen. Damit werden alle Customizer-Einstellungen übertragen. Das kann im Einzelfall viele Klicks, Regler-Verschiebungen und Farbveränderungen ersparen.
Das Ganze funktioniert aber nur bei gleichen Themes. Probleme gibt es schon, wenn ihr in der einen Installation ein Child-Theme verwendet, das einen anderen Namen hat als das Haupt-Theme.
Customizer Export/Import im WordPress-Repository















Schreibe einen Kommentar