Während ich mich mit dem Design dieser Seite befasst habe, bin ich auf drei tolle CSS-Schnipsel gestoßen. Während meiner Webdesign-Lern- und Anwendungs-Hoch-Zeit 2004-2006 gabs das so noch nicht, bzw. ist nicht von den wichtigsten Browsern akzeptiert worden.
Da ich mir das damals schon gewünscht hatte, ist meine Begeisterung jetzt, da es wirklich funktioniert, beinahe grenzenlos :D

Also, los gehts.
1. Runde Rand-Ecken
Verpasst dem Element abgerundete Ecken und ermöglicht so ganz neue Design-Möglichkeiten ^^ Sieht man auch sehr oft hier auf der Seite und unterstreicht somit meine Begeisterung für diese kleine Eigenschaft.
Das Ganze wird über die Rahmen-Eigenschaft erreicht.
Beispiel:
CSS-Angabe:
border: 1px dashed #c38900;
-moz-border-radius: 20px;
border: border-radius: 20px;
Je größer der angegebene Pixel-Wert, desto runder die Ecke.
Das funktioniert auch dann, wenn man gar keinen Rahmen anzeigen lassen will, sondern zB. einem rechteckigen Bild ohne Bildbearbeitung abgerundete Ecken verpassen will. Beispielsweise einfach in den img-Tag notieren:
<img src width height alt style=“-moz-border-radius: 20px; border: border-radius: 20px;“ />

2. Transparenz mit RGBa
Diese Transparenz lässt sich überall da anwenden, wo ein Element per CSS eine Farbe erhält, zB. Hintergründe, Rahmenfarben oder auch Schriftfarben.
Früher verwendete man bei Farben eigentlich immer den Hexcode, zB. #FFCC00. Das gibt eine komplett deckende Farbe. Anwendungsbeispiel im CSS:
background: #FFCC00;
Man kann auch den RGB-Wert der Farbe verwenden, das heisst, die gleiche Farbe wird auf andere Weise angegeben, das Ergebnis ist aber dasselbe.
background: rgb(255, 204, 0);
Um den RGB-Wert eurer Hex-Farben zu bekommen, kann man verschiedene Tools verwenden, mit Photoshop geht das zB. Einfacher aber auch auf dieser Webseite: https://www.farb-tabelle.de/de/rgb2hex.htm
Für die Transparenz nimmt man im Grunde nur den RGB-Wert und fügt ihm einen weiteren Wert hinzu: den Alpha-Wert, der die „Deckungsintensität“ der Farbe festlegt:
background: rgba(255, 204, 0, 0.5);
Der letzte Wert (Alpha-Wert) steht dabei für die Farbdeckung. 0 = durchsichtig, 1 = komplett deckend, alles dazwischen = unterschiedliche Deckungen. Demenstsprechend deckt hier im Beispiel die gelbe Hintergrundfarbe zu 50% und der Bild-Hintergrund scheint durch.
Achtung: die Abstufung MUSS mit einem Punkt erfolgen. Mit Komma gehts nicht.
Auch die Transparenz mit dem Bildformat PNG funktioniert einwandfrei, auch bei Farbverläufen (zB. Bildschatten). Tolle Sache. Diese Arbeit wird allerdings komplett im Bildbearbeitungsprogramm erledigt, hat also mit CSS nichts zu tun und benötigt auch keine besonderen weiteren Angaben im CSS.
3. Farbverläufe
Früher musste man, um Farbverläufe zu bekommen, umständlich Bilder als Hintergrund einsetzen. Das sah meist .. unerfreulich aus :D
In unseren modernen Zeiten geht das aber inzwischen auch direkt mit CSS. Dazu gibt es ein sehr hilfreiches Tool: https://gradients.glrzad.com/
Hier kann man einfach die Anfangs- und End-Farben eingeben und der Generator spuckt einem direkt den Code aus. Und dabei kann man noch toll herumspielen und zB. die Positionen und Verlaufsrichtung ändern, oder weitere Farben hinzufügen. Der Generator ist natürlich nicht zwingend nötig, man kann das Ganze auch per Hand selbst einfügen.
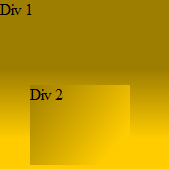
Beispiel:

Div 1 hat diesen Hintergrund-Wert:
background-image: linear-gradient(bottom, #FFCC00 18%, #9E7E00 59%);
background-image: -o-linear-gradient(bottom, #FFCC00 18%, #9E7E00 59%);
background-image: -moz-linear-gradient(bottom, #FFCC00 18%, #9E7E00 59%);
background-image: -webkit-linear-gradient(bottom, #FFCC00 18%, #9E7E00 59%);
background-image: -ms-linear-gradient(bottom, #FFCC00 18%, #9E7E00 59%);background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.18, #FFCC00),
color-stop(0.59, #9E7E00)
);
Div 2 hat diesen Hintergrund-Wert:
background-image: linear-gradient(right bottom, rgb(255,204,0) 18%, rgb(158,126,0) 100%);
background-image: -o-linear-gradient(right bottom, rgb(255,204,0) 18%, rgb(158,126,0) 100%);
background-image: -moz-linear-gradient(right bottom, rgb(255,204,0) 18%, rgb(158,126,0) 100%);
background-image: -webkit-linear-gradient(right bottom, rgb(255,204,0) 18%, rgb(158,126,0) 100%);
background-image: -ms-linear-gradient(right bottom, rgb(255,204,0) 18%, rgb(158,126,0) 100%);background-image: -webkit-gradient(
linear,
right bottom,
left top,
color-stop(0.18, rgb(255,204,0)),
color-stop(1, rgb(158,126,0))
);
Wie man sieht habe ich bei Div 1 den Hex-Wert der Farbe genommen, bei Div 2 den RGB-Wert. Beides funktioniert ganz normal. Dementsprechend kann man statt RGB auch RGBa verwenden und zusätzlich mit Transparenz im Verlauf arbeiten (siehe Div 2 unten).
Alle drei Schnipsel zusammen geht natürlich auch

Man sieht: CSS sind kaum Grenzen gesetzt <3 Ich wünsche viel Spaß beim Ausprobieren ^^











Schreibe einen Kommentar